- Published on
Next.js에 대해 - React 기반 프레임워크
- Authors
- Name
- 기술 라이브러리
Next.js
Next.js에 대해 자세히 알려주세요! React 기반 프레임워크에 대한 심층 가이드

Next.js는 React로 웹 애플리케이션을 구축하기 위한 강력한 오픈 소스 프레임워크입니다. 사용하기 쉬운 기능과 강력한 성능으로 인해 프런트 엔드 개발자에게 가장 인기 있는 옵션 중 하나가 되었습니다. React를 처음 사용하든 숙련된 개발자이든 관계없이 Next.js는 웹 애플리케이션을 위한 빠르고 안정적이며 확장 가능한 플랫폼을 제공합니다.
그렇다면 Next.js가 정확히 무엇입니까? 개발자에게 인기 있는 이유는 무엇입니까? 이 기사에서는 Next.js의 주요 기능과 이점을 살펴보고 이 강력한 프레임워크를 시작하는 방법을 보여줍니다.

Next.js란?
다음 .js는 빠르고 확장 가능한 웹 애플리케이션을 쉽게 구축할 수 있게 해주는 React 기반 프레임워크입니다. 서버측 렌더링 기능, 자동 코드 분할 및 최적화된 성능을 갖춘 Next.js는 프로젝트를 신속하게 시작하고 실행할 수 있도록 간소화된 개발 환경을 제공합니다.
Next의 주요 이점 중 하나입니다. Node.js의 단순성입니다. 복잡하고 배우기 어려울 수 있는 다른 프레임워크와 달리 Next.js는 사용 편의성에 중점을 두고 설계되어 모든 수준의 개발자에게 이상적인 선택입니다.
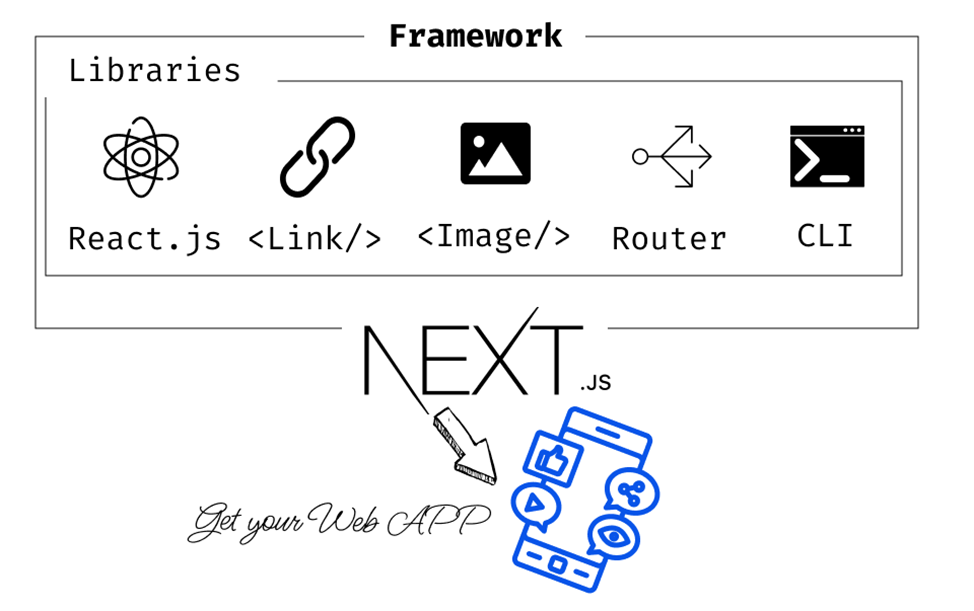
![]()
Next.js의 주요 기능
Next.js를 개발자에게 인기 있는 선택으로 만드는 많은 기능이 있습니다. 다음은 가장 중요한 몇 가지 사항입니다.
- 서버측 렌더링:
Next.js는 서버측 렌더링을 사용하여 복잡한 애플리케이션에서도 빠른 페이지 로드와 향상된 SEO를 보장합니다. - 자동 코드 분할:
Next.js를 사용하면 코드가 더 작고 관리하기 쉬운 조각으로 자동 분할되어 성능을 쉽게 최적화하고 로드 시간을 줄일 수 있습니다. - 최적화된 성능:
Next.js는 성능을 염두에 두고 제작되었으므로 애플리케이션이 빠르고 반응이 빠르다는 것을 확신할 수 있습니다. - 사용하기 쉬움:
Next.js는 React를 처음 접하는 개발자도 쉽게 사용할 수 있도록 설계되었습니다. 간단한 구문과 직관적인 API를 사용하여 빠르고 간소화된 개발을 위한 완벽한 선택입니다. - 강력한 생태계:
Next.js는 강력하고 성장하는 개발자 커뮤니티의 지원을 받아 필요할 때 지원과 리소스를 쉽게 찾을 수 있습니다.
Next.js의 사용 사례
Next.js는 다음과 같은 다목적 프레임워크입니다. 광범위한 웹 응용 프로그램에 사용됩니다. 가장 일반적인 사용 사례는 다음과 같습니다.
- 전자상거래 웹사이트
- 포트폴리오 웹사이트
- 블로그 및 콘텐츠가 풍부한 웹사이트
- 프로그레시브 웹 앱(PWA)
- 단일 페이지 애플리케이션(SPA)
Next.js 시작하기
시작하기 React를 처음 사용하는 경우에도 Next.js를 사용하는 것은 쉽습니다. 시작하고 실행하기 위해 따라야 할 단계는 다음과 같습니다.
- Node.js 및 npm 설치
- 명령을 사용하여 새
Next.js프로젝트 설정 line Next.jsAPI 및 해당 기능에 익숙해지기- 웹 애플리케이션 구축을 시작하세요!
Next.js에 대해 자주 묻는 질문
다음은 Next.js에 대해 가장 자주 묻는 몇 가지 질문입니다.
Q:
Next.js와 React의 차이점은 무엇인가요?A:
Next.js는 React 기반 프레임워크이므로 React를 기반으로 합니다. 그러나Next.js는 단순히 React를 사용하는 것 이상이며 서버 측 렌더링, 자동 코드 분할 및 최적화된 성능과 같은 추가 기능을 제공하여 웹 애플리케이션 구축을 위한 완벽한 솔루션입니다.Q : 전자상거래 웹사이트에
Next.js를 사용할 수 있나요?A: 예,
Next.js는 빠른 성능과 서버 측 렌더링 기능으로 인해 전자 상거래 웹사이트에 적합합니다. 대량의 데이터를 처리하고 고객에게 원활한 사용자 경험을 제공할 수 있습니다.Q:
Next.js는 배우기 쉬운가요?A: 예,
Next.js는 React를 처음 접하는 개발자도 쉽게 배우고 사용할 수 있도록 설계되었습니다. 간단한 구문과 직관적인 API를 통해 빠르고 간소화된 개발 경험을 제공합니다.Q: 다른 프레임워크와 비교하여
Next.js의 성능은 무엇입니까?A:
Next.js는 성능을 염두에 두고 제작되었으며 빠르고 반응이 빠른 웹 애플리케이션에 최적화된 성능을 제공합니다. 다른 프레임워크와 비교할 때Next.js는 성능 벤치마크 및 사용자 만족도 설문조사에서 지속적으로 높은 순위를 차지합니다.

결론
Next.js는 강력하고 다재다능한 React 기반 프레임워크로 빠르고 확장 가능한 웹 애플리케이션을 쉽게 구축할 수 있습니다. 서버 측 렌더링 기능, 자동 코드 분할 및 최적화된 성능을 갖춘 Next.js는 모든 수준의 개발자에게 완벽한 간소화된 개발 환경을 제공합니다. 따라서 다음 웹 프로젝트를 구축하려는 경우 Next.js를 사용해 보고 "Next.js에 대해 자세히 알려주세요."를 고려해 보세요.