- Published on
고급 HTML 및 CSS 웹 개발
- Authors
- Name
- 기술 라이브러리

HTML 및 CSS는 웹 개발의 중추이며 이러한 기술을 마스터하면 가능성의 세계를 열 수 있습니다. 그러나 많은 개발자는 여전히 구식 기술을 사용하고 있으며 어려운 작업을 수행하기 위해 프레임워크에 의존하고 있습니다.
이 글에서는 시맨틱 마크업, 반응형 디자인, CSS 프리프로세서를 포함하여 HTML 및 CSS의 고급 개념을 살펴보고 이를 사용하여 정말 뛰어난 웹사이트를 구축하는 방법을 보여줍니다.

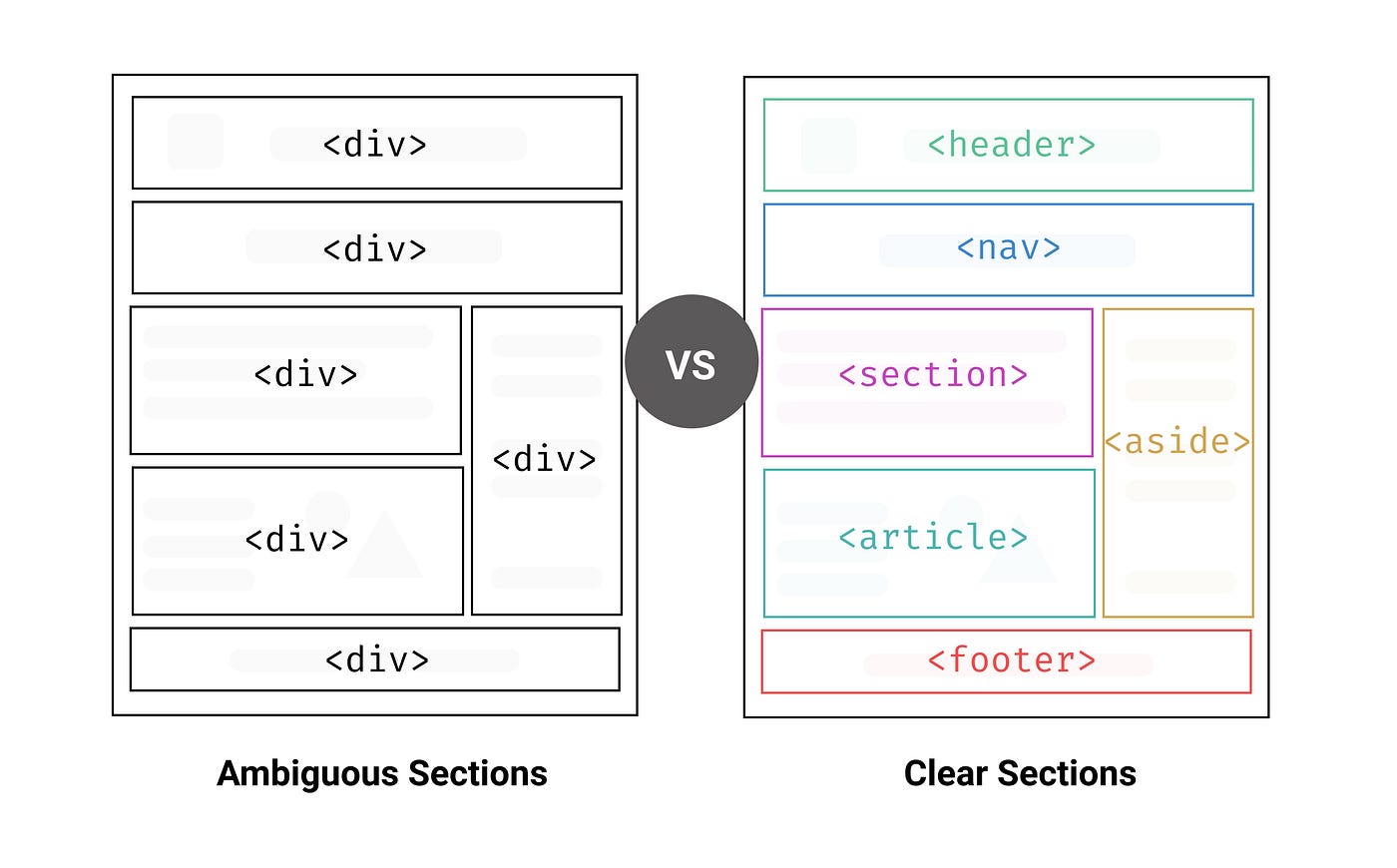
시맨틱 HTML을 사용한 마크업
HTML은 원래 콘텐츠를 구조화하기 위해 만들어졌지만 시간이 지남에 따라 시각적 도구에 가깝습니다. 레이아웃을 생성하기 위해 div 및 범위를 사용하는 것이 널리 보급되었지만 이제 기본으로 돌아가 HTML의 원래 용도인 콘텐츠 구성에 HTML을 사용할 때입니다.
헤더, 탐색과 같은 의미론적 요소를 사용하여 기사, 섹션 등을 제외하고 의미 있고 읽기 쉬운 HTML을 만들 수 있습니다. 이렇게 하면 검색 엔진이 페이지의 콘텐츠를 더 쉽게 이해하고 스크린 리더와 같은 보조 기술이 페이지를 사용 가능한 방식으로 표시할 수 있습니다.
CSS를 사용한 반응형 디자인
반응형 디자인은 데스크톱에서 모바일에 이르기까지 모든 장치에서 웹 사이트가 멋지게 보이도록 하는 웹 개발 접근 방식입니다. 여기에는 CSS 미디어 쿼리를 사용하여 표시 영역의 크기에 따라 페이지의 레이아웃을 변경하는 것이 포함됩니다.
예를 들어 데스크톱에는 3열 레이아웃이 적합할 수 있지만 복잡하고 어려울 수 있습니다. 모바일 장치에서 사용합니다. 미디어 쿼리를 사용하면 해당 레이아웃을 단일 열로 변경할 수 있으므로 작은 화면에서 훨씬 쉽게 읽을 수 있습니다.

CSS 전처리기: CSS를 더욱 강력하게 만들기
CSS는 강력한 도구이지만 프로젝트가 성장함에 따라 유지 관리하기 어려울 수 있습니다. 여기에서 CSS 프리프로세서가 필요합니다. 이들은 CSS의 기능을 확장하는 스크립팅 언어로, 변수, 믹스인 및 CSS를 더 쉽게 작성하고 관리할 수 있는 기타 기능을 사용할 수 있게 해줍니다.
가장 인기 있는 CSS 전처리기는 Sass와 Less이며 둘 다 전문 개발자가 널리 사용합니다. CSS기술을 다음 단계로 끌어올릴 준비가 되었으면 CSS 전처리기를 시작하는 것이 좋습니다.
고급 HTML 및 CSS에 대한 자주 묻는 질문
HTML의 시맨틱 마크업이란?
시맨틱 마크업은 HTML을 사용하여 의미 있는 방식으로 콘텐츠를 구조화하는 방법입니다. 이렇게 하면 검색 엔진이 페이지의 콘텐츠를 더 쉽게 이해하고 보조 기술이 이를 사용 가능한 방식으로 표시할 수 있습니다.
CSS에서 반응형 디자인이란 무엇입니까?
반응형 디자인은 데스크톱에서 모바일에 이르기까지 모든 장치에서 웹 사이트가 멋지게 보이도록 하는 웹 개발 접근 방식입니다. 여기에는 CSS 미디어 쿼리를 사용하여 뷰포트 크기에 따라 페이지 레이아웃을 변경하는 작업이 포함됩니다.
CSS 전처리기란 무엇인가요?
CSS 전처리기는 CSS의 기능을 확장하는 스크립팅 언어로, 변수, 믹스인 및 CSS 작성 및 관리를 더 쉽게 해주는 기타 기능을 사용할 수 있게 해줍니다.
HTML과 CSS의 차이점은 무엇입니까?
HTML은 콘텐츠를 구성하는 데 사용되는 마크업 언어인 반면 CSS는 해당 콘텐츠의 모양을 변경하는 데 사용되는 스타일 지정 언어입니다. HTML은 구조를 제공하고 CSS는 스타일을 제공합니다.

결론
시맨틱 마크업, 반응형 디자인 등 HTML 및 CSS의 고급 개념을 살펴보았습니다. CSS 전처리기. 이러한 고급 기술을 웹 개발 워크플로에 통합하면 시각적으로 멋질 뿐만 아니라 기능이 뛰어나고 모든 사용자가 액세스할 수 있는 웹사이트를 만들 수 있습니다.
HTML의 잠재력을 최대한 활용하는 열쇠를 기억하십시오. CSS는 기본 원칙을 이해하고 작업에 적합한 도구를 사용하는 것입니다. 간단한 브로슈어 웹 사이트를 만들든 복잡한 웹 응용 프로그램을 만들든 고급 HTML 및 CSS에 대한 탄탄한 기반을 갖추는 것이 필수적입니다. 그러니 시간을 내어 배우고 연습하면 일류 웹 개발자가 되는 길을 잘 갈 수 있을 것입니다.